The Ultimate Web Site Design Toolkit: Vital Tools and Methods
The Ultimate Web Site Design Toolkit: Crucial Tools and Strategies is a comprehensive resource for internet developers seeking to boost their skills and produce straightforward and aesthetically magnificent internet sites. From layout software and shade schemes to typography and individual experience, this overview covers all facets of site layout, guaranteeing that developers have the required understanding and devices to create outstanding websites.

Layout Software Application
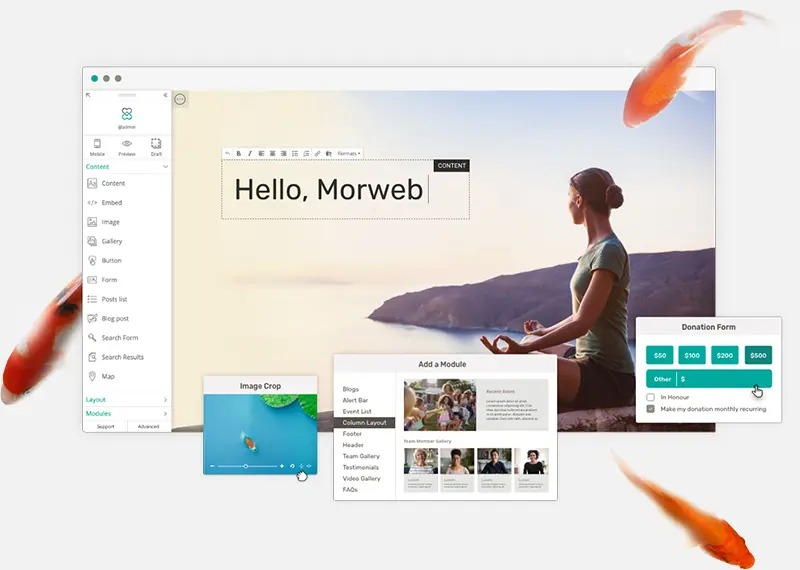
Design software program is a vital component for creating aesthetically attractive and functional sites (Houston Wordpress Designer). It gives designers with the essential devices and features to bring their ideas to life and develop spectacular internet styles. With the innovation of innovation, there are countless style software choices readily available on the market, each offering one-of-a-kind features and capabilities
Among the most preferred design software application is Adobe Photoshop. Recognized for its flexibility and substantial range of tools, Photoshop enables developers to manipulate and boost images, create custom-made graphics, and design layouts. Its user-friendly user interface and effective editing abilities make it a best selection for many web designers.

Sketch is one more prominent layout software program that is particularly made for internet and app layout. It provides an instinctive interface and a variety of integrations and plugins, making it simple for developers to create interactive prototypes and team up with developers.
Shade Combinations
A well-curated selection of shade palettes is an essential device for web developers looking for to develop visually appealing and cohesive websites. Color plays a critical duty in internet site layout as it has the power to stimulate feelings, communicate brand name identification, and overview customers with the user interface (Houston Wordpress Designer). With an array of color scheme devices readily available, developers have the liberty to discover different combinations and find the perfect equilibrium for their tasks
It permits designers to create combinations based on shade policies such as monochromatic, similar, and complementary, making it very easy to produce unified styles. For those looking for ideas, web sites like Dribbble and Behance showcase sensational color combinations made use of in real-world style tasks.
When selecting a shade combination, it is very important to think about factors such as target audience, brand name personality, and the general state of mind the site intends to convey. A natural color design can boost the user experience by supplying aesthetic hierarchy and helping in navigating. By using color schemes efficiently, internet developers can create aesthetically engaging and impactful sites that leave a long-term impression on users.
Typography
Typography plays an essential duty in web style, forming the aesthetic and textual elements of a site for ideal readability and visual allure. It entails the option, setup, and presentation of typefaces to convey info properly and produce a natural customer experience. There are numerous key considerations to keep in mind. when it comes to web typography.
Firstly, choosing the right font is necessary. Font styles ought to line up with the site's branding and function while being clear across different devices and display dimensions. Sans-serif typefaces are generally made use of for body message as a result of their simpleness and readability. On the other hand, serif fonts are typically used for headings or to add a touch of beauty.
Second of all, utilizing suitable font dimensions and spacing is essential for readability. Font dimensions ought to be large sufficient to be quickly read, specifically on mobile gadgets. Adequate line spacing and letter spacing additionally add to better readability.
Moreover, leveraging font styles, such as vibrant and italics, can assist emphasize vital info and overview the individual's focus. Furthermore, using pecking order in typography by varying font dimensions, weights, and styles can assist in organizing web content and improving individual comprehension.
Individual Experience
When crafting a website, making sure a seamless individual experience is critical. Customer experience (UX) refers to the general experience that a user has while communicating with a website or application. It includes numerous factors such as simplicity of navigating, intuitive layout, fast packing times, and clear details architecture.
To produce a favorable customer experience, it is important to recognize the target market and their needs. Carrying out customer research, such as surveys or meetings, can provide useful understandings right into their choices and expectations. This information can then be utilized to educate the layout decisions and create a site that satisfies the customers' demands effectively.
Along with individual research study, using user-centered design (UCD) principles is critical for an effective customer experience. UCD involves placing the user at the center of the design process, considering their constraints, inspirations, and objectives. This technique assists to produce user-friendly and easy to use interfaces that are very easy to recognize and browse.
Additionally, enhancing site performance you can try here is essential for a smooth individual experience. Sluggish loading times can frustrate customers and lead to high bounce rates. For that reason, optimizing photos, decreasing HTTP requests, and utilizing caching strategies can enhance the internet site's rate and improve the general customer experience.
Crucial Devices
To guarantee reliable web site design, making use of necessary tools is critical. These tools not just improve the layout process yet likewise aid in producing user-friendly and aesthetically appealing websites. Among one of the most essential devices is a graphic style software such as Adobe Photoshop or Map Out. These tools allow developers to develop and edit pictures, logo designs, and other aesthetic components for the site. An additional important device is a code editor like Sublime Text or Aesthetic Workshop Code. These editors offer functions like phrase structure highlighting, auto-completion, and debugging, making it simpler my website for designers to take care of the website and compose's code. In addition, version control systems like Git are vital for teaming up with team members and keeping an eye on modifications made to the internet site's codebase. Website analytics tools like Google Analytics assist in examining customer behavior, tracking conversions, and improving site performance. A task monitoring device such as Trello or Asana is critical for arranging jobs, establishing target dates, and making certain reliable interaction amongst group participants. By using these necessary devices, web site designers can improve their workflow and create sites that are visually appealing, user-friendly, and optimized for efficiency.
Final Thought
In conclusion, the best web site design toolkit gives vital tools and methods for creating visually attractive and effective web sites. Design software application permits the production of professional layouts, while color combinations and typography add to the general visual. Individual experience factors see post to consider guarantee that internet sites are easy to use and instinctive. By utilizing these necessary tools and methods, web site developers can create interesting and successful internet sites.
The Ultimate Website Design Toolkit: Necessary Devices and Strategies is a comprehensive resource for internet developers looking for to improve their abilities and develop user-friendly and visually stunning websites. From design software program and shade schemes to typography and customer experience, this overview covers all facets of internet site layout, making sure that developers have the needed understanding and tools to produce extraordinary sites. Whether you are a newbie looking to find out the essentials or a knowledgeable developer seeking to refine your abilities, The Ultimate Internet Site Layout Toolkit is a crucial source that will empower you to develop interesting and aesthetically attractive web sites.
Site analytics tools like Google Analytics aid in examining user actions, tracking conversions, and improving internet site efficiency.In conclusion, the ultimate internet site style toolkit provides essential devices and techniques for developing efficient and visually enticing sites.